逐步学会HTML
URL
统一资源定位符 URL
URL Uniform Resource Locator
URL 格式
scheme://host.domain:port/path/filename
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 w3school.com.cn
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
URL 编码
URL 只能使用 ASCII 字符集来通过因特网进行发送。
由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 “%” 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
DTD
文档类型定义(Document Type Definition)
一套为了进行程序间的数据交换而建立的关于标记符的语法规则。
使用各类文档类型定义是为了让标准通用标记语言、可扩展标记语言文件能符合规定的数据交换标准
DTD : 严格型、过渡型、框架型
严格型:在整个文档中不能出现任何表现形式的标签,如 粗体、斜体等,要用 CSS !
过渡型 : 在文档中可以使用表现形式,也可以用CSS!
HTML5 DTD<!DOCTYPE html>—
## HTML5
### HTML5 简介
HTML5 的新的文档类型(DOCTYPE)声明:
1 |
|
> 在 HTML5 标准中,能够省略
<html> 标签和 <body> 标签,但是不推荐省略。实例:
1 |
|
> 注意 : HTML5中默认字符编码为 UTF-8
### meta标签
属性
http-equiv
- 相当于http的文件头作用,可以向浏览器传回一些有用的信息,以帮助正确和精确的显示网页内容,与之对应的属性值为 content
- 实例: Refresh 中的 2表示2秒后刷新页面,URL为刷新后跳转到的页面; X-UA-Compatible 为了兼容 IE浏览器
1 | <meta http-equiv="content-type" charset="UTF-8"> |
### 非meta标签
link & script :
1 | <link rel="stylesheet" href="css.css"> |
解释 : icon 为引入页面的小头像 、 stylesheet 引入外部样式表 、 script 引入 js脚本等
—
### HTML5 浏览器支持
> 所有浏览器,不论新旧,都会自动把未识别元素当做行内元素来处理。
> 正因如此,可以使得老式浏览器处理”未知的“ HTML 元素。
把 HTML5 元素定义为块级元素
HTML5 定义了八个新的语义 HTML 元素。所有都是块级元素。
解决方案:把 CSS display 属性设置为 block,以确保老式浏览器中正确的行为:
实例:
1 | header, section, footer, aside, nav, main, article, figure { |
Internet Explorer 的问题
> 注意:Internet Explorer 8 以及更早的版本,不允许对未知元素添加样式。 解决方案:
1 | <head> |
以上代码是一段注释,但是 IE9 的早期版本会读取它(并理解它)
—
## HTML 文档声明
<HTML <!DOCTYPE>
<!DOCTYPE>声明帮助浏览器正确地显示网页>
<!DOCTYPE> 不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。<!DOCTYPE html> : HTML5 的声明—
### HTML 语义
#### HTML5
<section> 元素<section> 元素定义文档中的节。> 根据 W3C 的 HTML 文献:“节(section)是有主题的内容组,通常具有标题”。
#### HTML5
<article> 元素<article> 元素规定独立的自包含内容。> 文档有其自身的意义,并且可以独立于网站其他内容进行阅读。
<article>元素的应用场景:
论坛博客 新闻
##### HTML5
<header> 元素<header>元素为文档或节规定页眉。<header>元素应该被用作介绍性内容的容器。一个文档中可以有多个
<header> 元素。实例:
1 | <article> |
##### HTML5
<footer>元素<footer>元素为文档或节规定页脚。<footer>元素应该提供有关其包含元素的信息。> 页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
实例:为页脚添加联系邮箱,作者
1 | <footer> |
#### HTML5
<nav>元素<nav>元素定义导航链接集合。注意:
<nav>元素旨在定义大型的导航链接块。然而,并非文档中所有链接都必须位于 <nav>元素中!实例: 创建个人github的nav导航
1 | <nav> |
#### HTML5
<aside>元素<aside>元素页面主内容之外的某些内容,例如侧栏。实例:
1 | <aside> |
> aside 内容应该与周围内容相关连。
#### HTML5
<figure>和 <figcaption>元素> 在书籍和报纸中,与图片搭配的标题很常见.figcaption可以在图片下方给予图片相关的解释
实例:为图片下方标示
1 | <figure> |
—
## HTML基础标签
添加水平线
<hr/>内容居中
align="center"换行
<br/>注释
<!-- -->背景颜色
bgcolor="blue"链接
<a href="http://" >图像
<img src=" ">—
# 个性化设置
## HTML属性
style属性
background-color属性为元素定义了背景颜色 实例:
style="background-color:red"font-family、color 以及 font-size
属性分别定义元素中文本的字体系列、颜色和字体尺寸实例:
style="font-family:arial;color:red;font-size:20px;"
text-align属性规定了元素中文本的水平对齐方式 实例:
style="text-align:center"color- 设置字体颜色 :
color: red- 特殊用法 :
color: rgb(100,200,500); rgb: red green blue
text-decoration- 设置文字修饰
- 例如
text-decoration: underline – 设置下划线
text-decoration: none –不设置任何文字修饰—
## HTML 颜色
>颜色由红色、绿色、蓝色混合而成。
颜色名:大多数的浏览器都支持颜色名集合。
提示:仅仅有 16 种颜色名被 W3C 的 HTML4.0 标准所支持。它们是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
> 如果需要使用其它的颜色,需要使用十六进制的颜色值。
—
## HTML中的样式 stylesheet
1 | <style type="text/css"> |
> 添加到部分的样式信息对 HTML 进行格式化
### HTML的内容格式化
1 | <head> |
> 当特殊的样式需要应用到个别元素时,就可以使用内联样式
1 | <p style="color: red; margin-left: 20px"> |
### 使用样式属性做一个没有下划线的链接
1 | <a href="/example/html/lastpage.html" style="text-decoration:none"> |
自定义下划线链接
text-decoration: underline
<link> 标签链接到一个外部样式表1 | <head> |
### 设置HTML的aside侧栏的边距
1 | aside ul { |
例子
1 | <div class="wrap"> |
1 | .wrap { |
注意:
为显示aside的侧边效果,首先要对aside所在的div中,设置div的属性 为使得页面更好的附和浏览器,可以设置宽度,高度为百分比,如
width: 80%### 设置样式元素的展示方式
dispaly| code | function |
| — | ——– |
|
display : inline | 将样式元素在一条线上显示 ||
display : block | 将样式元素块显示 |拓展
:hover
:hover 选择器鼠标指针在其上浮动的链接设置样式。hover 选择器可用于 所有元素 ,不只是链接。
例:
1 | li a:hover{ |
:visited 选择器用于设置指向已被访问的页面的链接 :active 选择器用于活动链接。
注释:
在 CSS 定义中,
:hover 必须位于 :link 和 :visited 之后(如果存在的话),这样样式才能生效。—
—
## HTML文本实例化
### 基础
<b> 粗体 <strong> 字体加强<big> 字体变大 <em> 字体强调<i> 意大利斜体 <small> 字体减小<sub> 字体下放 <sup>字体上放<del> 删除字 <ins> 下划线### 拓展
<pre>> 预格式文本,可以很好的显示计算机代码,可以对空行和空格进行控制。
<code> <var>> 常用于显示计算机/编程代码,变量
<kbd>> 定义键盘代码
<tt>> 定义打字机代码
<font color="">> 设置字体颜色
<address>> 可以在 HTML 文件中写地址
<acronym title="World Wide Web">WWW</acronym> <abbr title="etcetera">etc.</abbr>> 可以将 title 里的内容缩写为自己定义的形式
> 并且首字母缩写
<bdo dir="rtl">> 可以将 中的内容倒序输出
<cite>> 定义引用、引证
<dfn>> 定义一个定义项目
<blockquote>> 可以进行文本的长引用
<q>> 可以进行文本的短引用
使用 blockquote 元素的话,浏览器会插入换行和外边距
而 q 元素不会有任何特殊的呈现。
### HTML字符实体
#### HTML实体
>在 HTML 中,某些字符是预留的。
>在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
>如果希望正确地显示预留字符,必须在 HTML 源代码中使用字符实体(character entities)
实例
1 | &entity_name; &#entity_number; |
字符实体表格
| 显示结果| 描述| 实体名称| 实体编号|
|———| —–| ——-|———-|
| | 空格|
|  || < | 小于号 |
< | <|| > | 大于号|
>| >|| & | 和号 |
&| &|| “ | 引号 |
"| |" ||’ |撇号 |
' (IE不支持)| '|| ¢ |分(cent) |
¢ |¢|| £| 镑(pound)|
£ |£||¥ | 元(yen) |
¥|¥|| €| 欧元(euro)|
€ |€|| §| 小节 |
§| §|| ©| 版权(copyright)|
©| ©||® |注册商标 |
® |®||™ |商标 |
™| ™||× |乘号 |
× |×||÷ |除号 |
÷ | ÷|—
#### 不间断空格(non-breaking space)
>HTML 中的常用字符实体是不间断空格(
)。>浏览器总是会截短 HTML 页面中的空格。
—
## HTML链接实例
### 3种基本方式
<a href="/index.html">一个指向本网站中的一个页面的链接
<a href="http://www.microsoft.com/">一个指向另一个页面的链接
<a href=" "><img src=" "/></a>将图像用来作链接
<a href="mailto:someone@microsoft.com?subject=Hello%20again">发送邮件</a>使用邮件链接,其中应该使用 ==%20== 来代替单词之间的空格
也可以在链接后面传值,即可以添加邮件的内容
&subject=Summer%20Party
&body=You%20are%20invited%20to%20a%20big%20summer%20party!### 超链接标签的属性
target="_blank"链接将在新窗口中打开,默认属性是在本窗口打开新网页
<a href="#C4">链接将直接跳转至本页面的某个指定位置
### 空连接
1.
<a href="#">空链接</a> : 不推荐使用,会在链接后面添加一个#2.
<a href="javascript:void(0)">空链接</a> : 使用 javascript### 图像 定义背景图像
<body background="/i/eg_background.jpg">定义图像地图
map
替换文本属性(==Alt==)> alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">>浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息,如图

排列图像位置
通过改变
<img>的align属性
bottom middle top实例 :
<img src="/i/eg_cute.gif" align="bottom">
浮动文本 :align="left" align="right"调整图像尺寸 :
width="200" height="200"
为图像添加链接属性实例 :
1 | <a href="/example/html/lastpage.html"> |
### 命名锚的语法:
<a name="label">锚(显示在页面上的文本)</a>提示 锚的名称可以是任何你喜欢的名字。
您可以使用 id 属性来替代 name 属性,命名锚同样有效。 id适合对特定需求的进行锚定
class适合对一个组进行整体锚定
实例
1 |
|
1 | <a name="top"></a> |
实现回到顶部
1. 直接添加 # ,瞬间回到顶部
1 | <body> |
—
## HTML背景
1. 背景颜色(Bgcolor)
> 背景颜色属性将背景设置为某种颜色。属性值可以是十六进制数、RGB 值或颜色名。
1 | <body bgcolor="#000000"> |
2. 背景(Background)
背景属性将背景设置为图像。 属性值可以为图像的URL,可可以是相对路径
* gif 和 jpg 文件均可用作 HTML 背景
1 | <body background="clouds.gif"> |
注意:
- 如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制。
- 使用背景图片应考虑是否增加了页面的加载速度,大小不应超过10kb
- 背景图片应与页面的各种元素搭配,如文字等
- 背景图片不应太华丽,可能会导致主次不分
HTML 列表 –可嵌套
- 种类
<ul>- 无序列表
<li>- 扩展
- 添加type属性
type ="disc/circle/square"
<ol>- 有序列表 1. 2.
- 扩展
- 添加type属性
type ="a/A/I/i"
<dl>- 自定义列表
<dt>: 项目的定义 definiton term<dd>: 自定义列表项的内容 definition detail
更多方法
样式style中的技巧
li:nth-child(3){ color: red; }: 将每个li列表中的第3个的字体颜色修改为红色
注意: 此修改为对全体列表的第3个进行操作,若需要单独操作,可在代码前加上
ul:first-of-type
HTML块&内联元素
使用<style>定制样式
1 | <style> |
- 解释
.cites: 设置cities类的样式- margin : 设置页外边距
auto: 设置页面左右间距相同
- padding : 设置页内边距
块级元素 –在前后显示折行
block level element
- 块级
<h1> <p> <ur> <table><div>: 如果与 CSS 一同使用,<div>元素可用于对大的内容块设置样式属性
HTML<div>
: 是块级元素。它能够用作其他 HTML 元素的容器。
- 设置
<div>元素的类,使我们能够为相同的<div>元素设置相同的类:
1 | <div class="cities"> |
div属性
min-width: 设置最小页面宽度
overflow: hidden#### footer定义和用法
<footer> 标签定义文档或节的页脚。<footer> 元素应当含有其包含元素的信息。>页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
>您可以在一个文档中使用多个
<footer> 元素。footer样式属性
clean: both;: 可以去除div中的背景空隙
解释


—
### 内联元素 –通常不以新行开始
inline element 内联元素
<b> <td> <a> <img>
<span> :当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性HTML
<span>: 是行内元素,能够用作文本的容器。
设置
<span> 元素的类,能够为相同的 <span> 元素设置相同的样式。1 | <style> |
—
## HTML表格
HTML | 用途
—| —
<thead>|表格的页眉,可以对表格内容分类<tbody> | 定义表格的主体内容<tfoot>|定义表格的页脚,可统计数据
每个表格由 table 标签开始。每个表格行由 tr 标签开始,thead标签必须有tr标签 每个表格数据由 td 标签开始。
实例
1 | <!--两行两列表格--> |
设置整个表格
1 | <table border="1" |
1 | <table> |
表格和边框属性
border=""如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。 表格的标题
<caption>我的标题</caption>
<caption><h2>标题</h2></caption>自动为表格生成
tbody标签
表格的表头表格的表头使用
<th> 标签进行定义。大多数浏览器会把表头显示为粗体居中的文本 实例
1 | <table border="1"> |
注意
: 为了避免空的单元格的边框没有被显示出来。这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
<td> </td>
空格由和号开始 (“&”),然后是字符”nbsp”,并以分号结尾(“;”)设置跨越多行或多列的表格
<th colspan="2"> <th rowspan="2">设置单元格内文字的位置
<td align="left"> FIFT </td>表格内也可以设置标签 实例
1 | <table border="1"> |
创建单元格内容与其边框之间的空白
cellpadding增加单元格之间的距离。
cellspacing1 | <table border="1" |
—
## HTML5的网站布局
HTML5 提供的新语义元素来定义网页的不同部分:
### HTML5布局语义元素
| HTML5 | 语义元素 |
|——-| ——–|
| header | 定义文档或节的页眉|
| nav | 定义导航链接的容器|
| section | 定义文档中的节 |
|article | 定义独立的自包含文章|
| aside | 定义内容之外的内容(比如侧栏)|
| footer | 定义文档或节的页脚|
| details | 定义额外的细节|
| summary | 定义 details 元素的标题|
### 例子
可以直接配合样式定义块
1 | <style> |
1 | <style> |
#### 注意事项
<table> 元素不是作为布局工具而设计的。<table>元素的作用是显示表格化的数据。—
## HTML 表单
### 账号信息
1 | <form action="HTML_submit" method="get" > |
解释 设置GET可以在URL中显示传值内容
test.html?name=陈俊杰&comment=这是测试> 其中name、comment 均为id属性的内容
####
<form> 标签##### autocomplete 属性
>autocomplete 属性规定表单或输入字段是否应该自动完成。
> 当自动完成开启,浏览器会基于用户之前的输入值自动填写值。
提示:可以把表单的 autocomplete 设置为 on,同时把特定的输入字段设置为 off
示例 : 表单信息自动填写,而E-mail信息特定输入
1 | <form action="action_page.php" autocomplete="on"> |
##### novalidate 属性
>novalidate 属性属于
<form> 属性。>如果设置,则 novalidate 规定在提交表单时不对表单数据进行验证。
示例:指示表单在被提交时不进行验证:
1 | <form action="action_page.php" novalidate> |
—
####
label : 标签设置输入信息 属性
+ for : 将
label与input连接起来,可点击label直接选中输入框—
#### input 属性
input : 输入框,可以根据不同的type类型,变化为多种形态- 类型type:
- text : 文本输入
- submit : 提交框
- value : 设置文本值
- name : 规定 input 元素的名称
- reset : 重置输入框
- hidden : 隐藏密码显示
- password : 字符密码会被掩码处理,定义密码字段
- image : 以图像作为提交图形
- file : 用户进行选择本地文件的操作
补充 input 属性 readonly 属性 :规定输入字段为只读(不能修改),readonly 属性不需要值。它等同于 readonly=”readonly”。
示例:设置固定只读的用户名
1 | <form > |

disabled 属性 :规定输入字段是禁用的,被禁用的元素是不可用和不可点击的
1 | <form > |
 autofocus 属性:是布尔属性。如果设置,则规定当页面加载时
autofocus 属性:是布尔属性。如果设置,则规定当页面加载时 <input>元素应该自动获得焦点。示例:使 “First name” 输入字段在页面加载时自动获得焦点,即鼠标自动点击输入框
1 | First name:<input type="text" name="fname" autofocus> |
height 和 width 属性
>height 和 width 属性规定
<input> 元素的高度和宽度。>height 和 width 属性仅用于
<input type="image">,且需要始终规定图像的尺寸1 | <form> |
>multiple 属性是布尔属性。
>如果设置,则规定允许用户在
<input> 元素中输入一个以上的值。multiple 属性适用于以下输入类型:email 和 file。示例: 选择本地图片上传
1 | <form action="/example/html5/demo_form.asp" method="get"> |

step 属性
> step 属性规定
<input> 元素的合法数字间隔。示例:如果 step=”3”,则合法数字应该是 -3、0、3、6、等等。
提示:step 属性可与 max 以及 min 属性一同使用,来创建合法值的范围。 required 属性
> required 属性是布尔属性。
> 如果设置,则规定在提交表单之前必须填写输入字段。
示例: 用户必须输入名称
1 | <form action="/example/html5/demo_form.asp" method="get"> |
输入字段长度的一些属性
| 属性值 | 作用 | 注意事项 |
|——|—–| ——–|
| size 属性 |规定输入字段的尺寸| |
| maxlength 属性|规定输入字段允许的最大长度| 该属性不会提供任何反馈。如果需要提醒用户,则必须编写 JavaScript 代码|
—
### 设置账户密码
1 | <input type="text" name="username"> |
###
select : 设置下拉列表
option元素设置待选择的选项可以通过添加
selected属性来定义预定义选项- 例子:
<option value="BWM" selected>BWM</option>示例:
1 | <select name="cars"> |
textarea : 文本输入区域+ 可以输入文本
+ rows cols 设置输入框的长宽 (同时也可以使用CSS来设置)

button : 设置可点击的按钮+ 示例:
<button type="button" onclick="alert('Hello World')">Button</button>+ 解释:
onclick="alert('')":设置点击完后,显示的文本内容优化
1 | <form action="" method="get"> |
1 | <form action="" method="get"> |
1 | form ul { |

注释: 只有设置了
name 属性的表单元素才能在提交表单时传递它们的值。name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
for - name - id 搭配使用cursor 属性规定要显示的光标的类型(形状)。
cursor: pointer 光标呈现为指示链接的指针(一只手)### 复选框
1 | <label for="css">Do You Like Css</label> |
复选框类型
checkbox : 方形复选框允许用户在有限数量的选项中选择零个或多个选项 radio : 圆形,只能进行单选
实例:
1 | <form > |
1 | <form> |
效果:

也可以设置多个复选框
1 | <input type="radio" name="css" id="css"/>HTML |
—
上下拉动的复选框
> 首选进行上下框的选择
范例
1 | <select> |
—
数字类型的复选框
<input type="number">:用于应该包含数字值的输入字段示例:设置数字限制在1-5的字段
1 | <form> |
其他输入限制
1.
required : 规定输入字段是必需的(必需填写)2.
maxlength : 规定输入字段的最大字符数。3.
disabled : 规定输入字段应该被禁用。—
设置日期的输入字段
<input type="date">:根据浏览器支持,日期选择器出现输入字段1 | <form> |
同时也可以为输入添加限制:
1 | <form> |
注释:Firefox 或者 Internet Explorer 11 以及更早版本不支持 type=”date”
—
设置输入包含颜色的输入字段
<input type="color"> : 根据浏览器支持,可以在输入字段中出现颜色选择器示例: 在输入框中出现颜色选择器
1 | <form> |
注释: Internet Explorer 不支持 type=”color”
—
其余类型
| 输入类型 | 用处 |
|———|——|
| type=”range”|输入字段可以显示滑块控件|
| type=”month”| 输入日期选择器|
| type=”week”| 输入用户选择周和年|
| type=”time”| 输入用户选择时间|
| type=”datetime”| 输入用户选择日期和时间|
| type=”email”| 输入包含电子邮件地址的字段|
| type=”search”| 用于搜索字段(搜索表现类似的常规文本字段)|
—
### 上传表单
#### Action 属性
> action 属性定义在提交表单时执行的动作,表示提交表单数据至表单处理程序的按钮。
>
>向服务器提交表单的通常做法是使用提交按钮。
>通常,表单会被提交到 web 服务器上的网页。
实例:
<form action="action_page.php"> :指定了某个服务器脚本来处理被提交表单注意如果省略 action 属性,则 action 会被设置为当前页面。
#### Method 属性
>method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
实例:
get
>get常见于搜索引擎,适合少量数据提交,一般浏览器会设定容量限制,不含敏感信息
<form action="action_page.php" method="GET">
post>post适合更新数据,包含敏感信息(例如密码),post安全性更高,因为页面提交的数据不会在页面地址栏显示
<form action="action_page.php" method="POST">#### Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
例如:
<input type="text" value="info">因为不含name属性而无法正常提交正确做法:
<input type="text" name="information" value="info" >#### 用
<fieldset> 组合表单数据实例:
1 | <form action="action_page.php"> |
<fieldset> 元素组合表单中的相关数据<legend> 元素为 <fieldset> 元素定义标题。####
<datalist>元素设置预定义选项列表>用户在输入数据时可以看到预定义选项的下拉列表
示例:
1 | <form action="action_page.php"> |
注意事项
1. Safari 或者 IE9及之前版本不支持datalist标签
2. input 元素的list属性必须引用 datalist 元素的 id属性
—
## HTML 脚本
### 解释与基本语法
> JavaScript 使 HTML 页面具有更强的动态和交互性。。
语法 基本语法 :
<script type="text/javascript">对于不支持Javascript的浏览器 :
<noscript></noscript>
解释<script>标签用于定义客户端脚本,可以包含脚本语言,也可以通过src属性指向外部脚本文件
只有在浏览器不支持脚本或者禁用脚本时,才会显示 noscript 元素中的内容范例
1 | <script type="text/javascript"> |
注意
如何应付老式的浏览器
>如果浏览器无法识别
<script>标签,那么<script>标签所包含的内容将以文本方式显示在页面上。解决办法:将脚本隐藏在注释标签当中。 解释: 对于无法识别
<script> 标签的浏览器将忽略这些注释,所以不会将标签的内容显示到页面上。而那些新的浏览器将读懂这些脚本并执行它们,即使代码被嵌套在注释标签内。范例
1 | <script type="text/javascript"> |
### 弹出框
> alert()为弹出框(js)
1 | <script> |
—
## HTML头部元素
头部基础信息
1 | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> |
###
<head>元素>标签都可以添加到 head 部分:
<title>、<base>、<link>、<meta>、<script> 以及 <style>### meta属性
> 元数据metadata提供数据的信息,元数据不会显示在页面上,但是机器是可读的
> meta属性标识了创作者和编辑软件、文档和它的关键词
> meta属性始终位于 head 元素中
1 | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> |
重新定向新地址
1 | <head> |
解释 针对搜索引擎的定义页面的描述:
<meta name="description" content="HTML examples">针对搜索引擎的定义页面的关键词:
<meta name="keywords" content="HTML, CSS, XML" />—
### base标签 使用
base标签使页面中的所有标签在新窗口中打开1 | <head> |
* 使用
base标签使得页面上的所有链接规定默认地址1 | <head> |
### style元素
1 | <head> |
—
## HTML 框架
### 框架理解
- 框架
- 通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
- 使用框架的坏处:
- 开发人员必须同时跟踪更多的HTML文档
- 很难打印整张页面
框架相关标签
frameset 标签也被某些文章和书籍译为框架集
框架结构标签(<frameset>)
- 定义如何将窗口分割为框架
注意
不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用!
框架标签(frame)
- Frame 标签定义了放置在每个框架中的 HTML 文档,一个窗口应该用一个 frame 标签表示,
- frame 标签不能分割,只能表示小窗口
frame标签属性
scrolling="no": 规定是否在框架中显示滚动条src="文件地址": 设定框架的内容
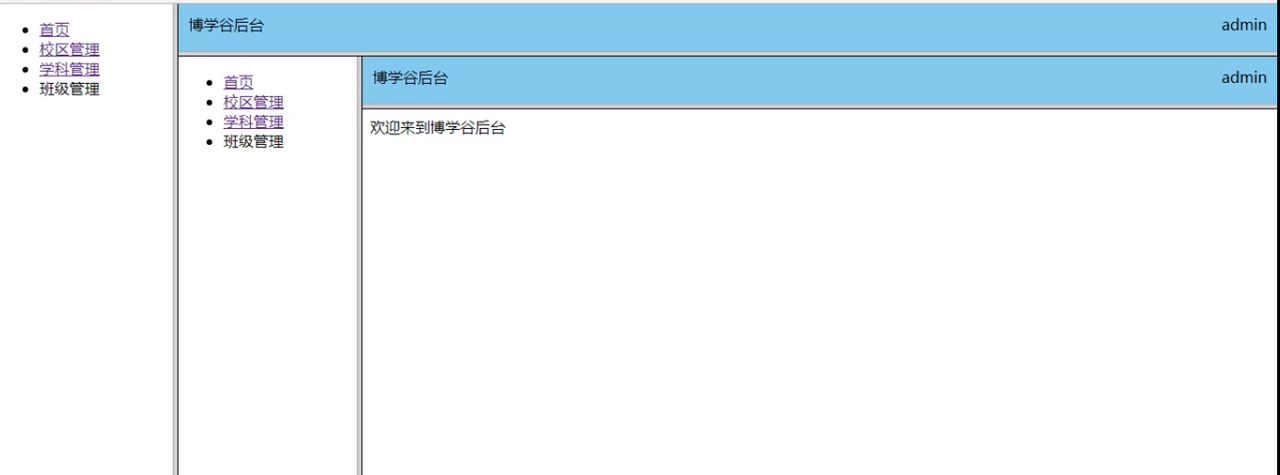
实例:将一个框架内容导入另一个框架,将menu.html内容导入至main.html内
1 | <ul> |
1 | <frame src="menu.html" name="menu" /> |
对于页面的index.html文件,若向main框架内导入index.html,则会导致框架内嵌重复框架

解决
1 | <ul> |
#### 注意
为了避免框架有可见边框,用户可以拖动边框来改变它的大小
在
<frame> 标签中加入:noresize="noresize"实例
1 | <frameset cols="50%,*,25%"> |
>noresize 也可以在 frameset中使用,则整个框架集都不能拖动
### 框架类型
#### 垂直框架
1 | <frameset cols="25%,50%,25%"> |
#### 水平框架
1 | <frameset rows="25%,50%,25%"> |
#### noframes框架
noframes 元素可为那些不支持框架的浏览器显示文本。noframes 元素位于 frameset 元素内部。重要事项:如果您希望 frameset 添加
<noframes> 标签,就必须把其中的文本包装在<body></body>标签中!实例
1 | <frameset cols="25%,50%,25%"> |
#### 混合框架
实例
1 | <frameset rows="50%,50%"> |
#### 导航框架
实例
导航框架包含一个将第二个框架作为目标的链接列表。
1 | <frameset cols="120,*"> |
#### 内联框架(HTML 页中的框架)
应用 :
iframe 用于在网页内显示网页
语法 : <iframe src="URL></frame> 其中URL指向隔离页面的位置拓展属性
1.
height="200" width="200 : 定义iframe的高度与宽度,默认单位为像素2.
frameborder="0 : 用于规定是否显示iframe周围的边框,为”0”即可移除边框实例
1 | <iframe src="/html/index.asp" height="300px" width="99%" style="margin-top:15px;"></iframe> |
iframe 可用作链接的目标(target)。
链接的 target 属性必须引用 iframe 的 name 属性
实例
1 | <iframe src="demo_iframe.html" name="iframe_a"></iframe> |
解释
使用
iframe 的 name 属性,与 a 的 target 关联,使其指向a中的超链接#### 表格中的框架
分别设置 上 , 下 ,上下 ,两侧 的表格框线
1 | <table |
### 框架属性
noresize="noresize"添加该属性后,框架是不可调整尺寸的
设置指向另一个文件内指定的节的链接
<frame src="/example/html/link.html#C6">
使用框架导航跳转至指定的节1 | <frameset cols="180,*"> |
target="_top" :跳出被锁定的框架—
## 高级用法–HTML5图像
### 使用JS的图像绘制
标签:
<canvas>> 画布是一个矩形区域,您可以通过JS来控制其每一像素。
实例: 创建Canvas元素,通过JS来绘制
1 | <canvas id="Canvas_test" width="200" height="100"></canvas> |
解释: JS通过ID来寻找canvas元素
getContext("2d")对象为内建的HTML5对象,有许多绘制图像的方法
fillStyle、fillRect用来绘制一个红色的矩形,其中fillStyle用来染色,fillRect用来规定形状、位置和尺寸*
fillRect 方法拥有参数 (0,0,150,75),意思是:在画布上绘制 150x75 的矩形,从左上角开始 (2,0)。—
#### 示例
示例一: 绘制直线
1 | <script type="text/javascript"> |
元素:
moveTo():移动至起点lineTo():画线段至线段另一端stroke():结束线段
示例二:绘制一个红色圆形1
2
3
4
5
6
7
8
9<script type="text/javascript">
var c=document.getElementById("canvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#F00";
cxt.beginPath();
cxt.arc(70,18,15,0*Math.PI,1.5*Math.PI,true);
cxt.closePath();
cxt.fill();
</script>
context.arc(x,y,r,sangle,eangle,counterclockwise)
解释:
arc()方法用来创建弧/曲线(圆形或部分圆)- 圆的中心:arc(70,18,15,0,1.5*Math.PI,true)
- 圆的起始角:arc(70,18,15,0,1.5*Math.PI)
- 圆的结束角:arc(70,18,15,0,1.5*Math.PI,true)
stroke()或fill()方法在画布上绘制实际的弧true:该属性是判断弧线的旋转方向,即counterclockwise
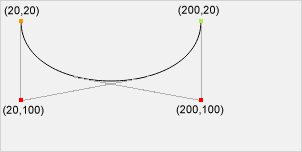
绘制二次贝塞尔曲线
二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点

1 | var c=document.getElementById("myCanvas"); |
- 开始点: moveTo(20,20)
- 控制点: quadraticCurveTo(20,100,200,20)
- 结束点: quadraticCurveTo(20,100,200,20)
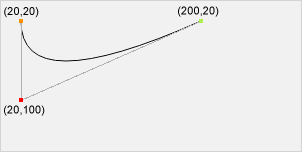
绘制三次贝塞尔曲线
三次贝塞尔曲线需要三个点。前两个点是用于三次贝塞尔计算中的控制点,第三个点是曲线的结束点

1 | var c=document.getElementById("myCanvas"); |
- 开始点: moveTo(20,20)
- 控制点 1: bezierCurveTo(20,100,200,100,201,20)
- 控制点 2: bezierCurveTo(20,100,200,100,200,20)
- 结束点: bezierCurveTo(20,100,200,100,200,20)
示例三:绘制渐变背景

1 | <script type="text/javascript"> |
渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
一、有两种不同的方式来设置Canvas渐变:
createLinearGradient(x,y,x1,y1)- 创建线条渐变createRadialGradient(x,y,r,x1,y1,r1)- 创建一个径向/圆渐变
二、addColorStop()方法指定颜色停止,参数使用坐标来描述,可以是0至1.
- 使用渐变,设置fillStyle或strokeStyle的值为 渐变,然后绘制形状,如矩形,文本,或一条线。
示例四:绘制文本
canvas 绘制文本,重要的属性和方法如下:
font- 定义字体fillText(text,x,y)- 在 canvas 上绘制实心的文本strokeText(text,x,y)- 在 canvas 上绘制空心的文本
1 | var c=document.getElementById("myCanvas"); |
示例五: 添加画布图像
1 | var c=document.getElementById("canvas"); |
drawImage(image,x,y):把一幅图像放置到画布上img=new Image();:创建一个图像对象img.src="test.png";:插入所需要的图片
路径对象
| 路径方法 | 描述 |
|---|---|
| fill() | 填充当前绘图(路径)。 |
| stroke() | 绘制已定义的路径。 |
| beginPath() | 起始一条路径,或重置当前路径。 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条。 |
| closePath() | 创建从当前点回到起始点的路径。 |
使用SVG的图像绘制
标签:<svg>
什么是SVG、SVG的优势
一、 SVG
- SVG是指可伸缩矢量图形(Scalable Vector Graphics)
- SVG用于定义用于网络的基于矢量的图形
- SVG图像在改变尺寸时不会损失图形质量
- SVG使用XML格式定义图形
- SVG是W3C的标准
二、 SVG的优势
- SVG图像可以通过文本编辑器进行创建和修改
- SVG图像可以被搜索、索引、脚本化或者压缩
- SVG具有可伸缩性
- SVG图像可以在任何分辨率下高质量地打印
IE9、Firefox、Opera、Safari支持内联SVG
SVG与Canvas对比
SVG
- SVG 是一种使用 XML 描述 2D 图形的语言。
- SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。
- 在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
特点
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
Canvas
- Canvas 通过 JavaScript 来绘制 2D 图形。Canvas 是逐像素进行渲染的。
- 在 Canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。(如果其位置发生变化,那么整个场景也需要重新绘制)
特点
- 依赖分辨率
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
高级用法–HTML5媒介元素
概述
多媒体元素的不同扩展名的文件格式:.swf、.wmv、.mp3、.mp4
| 视频格式 | 文件 | 描述 |
|---|---|---|
| AVI | .avi | AVI (Audio Video Interleave) 格式是由微软开发的。所有运行 Windows 的计算机都支持 AVI 格式。它是因特网上很常见的格式,但非 Windows 计算机并不总是能够播放。 |
| WMV | .wmv | Windows Media 格式是由微软开发的。Windows Media 在因特网上很常见,但是如果未安装额外的(免费)组件,就无法播放 Windows Media 电影。一些后期的 Windows Media 电影在所有非 Windows 计算机上都无法播放,因为没有合适的播放器。 |
| MPEG | .mpg | .mpeg MPEG (Moving Pictures Expert Group) 格式是因特网上最流行的格式。它是跨平台的,得到了所有最流行的浏览器的支持。 |
| QuickTime | .mov | QuickTime 格式是由苹果公司开发的。QuickTime 是因特网上常见的格式,但是 QuickTime 电影不能在没有安装额外的(免费)组件的 Windows 计算机上播放。 |
| RealVideo | .rm .ram | RealVideo 格式是由 Real Media 针对因特网开发的。该格式允许低带宽条件下(在线视频、网络电视)的视频流。由于是低带宽优先的,质量常会降低。 |
| Flash | .swf .flv | Flash (Shockwave) 格式是由 Macromedia 开发的。Shockwave 格式需要额外的组件来播放。但是该组件会预装到 Firefox 或 IE 之类的浏览器上。 |
| Mpeg-4 | .mp4 | Mpeg-4 (with H.264 video compression) 是一种针对因特网的新格式。事实上,YouTube 推荐使用 MP4。YouTube 接收多种格式,然后全部转换为 .flv 或 .mp4 以供分发。越来越多的视频发布者转到 MP4,将其作为 Flash 播放器和 HTML5 的因特网共享格式。 |
| 声音格式 | 文件 | 描述 |
|---|---|---|
| MIDI | .mid .midi | MIDI (Musical Instrument Digital Interface) 是一种针对电子音乐设备(比如合成器和声卡)的格式。MIDI 文件不含有声音,但包含可被电子产品(比如声卡)播放的数字音乐指令。因为 MIDI 格式仅包含指令,所以MIDI文件极其小巧。MIDI得到了广泛的平台上的大量软件的支持。大多数流行的网络浏览器都支持 MIDI。 |
| RealAudio | .rm .ram | RealAudio 格式是由 Real Media 针对因特网开发的。该格式也支持视频。该格式允许低带宽条件下的音频流(在线音乐、网络音乐)。由于是低带宽优先的,质量常会降低。 |
| Wave | .wav | Wave (waveform) 格式是由 IBM 和微软开发的。所有运行 Windows 的计算机和所有网络浏览器(除了 Google Chrome)都支持它。 |
| WMA | .wma | WMA 格式 (Windows Media Audio),质量优于 MP3,兼容大多数播放器,除了 iPod。WMA 文件可作为连续的数据流来传输,这使它对于网络电台或在线音乐很实用。 |
| MP3 | .mp3 .mpga | MP3 文件实际上是 MPEG 文件的声音部分。MPEG 格式最初是由运动图像专家组开发的。MP3 是其中最受欢迎的针对音乐的声音格式。期待未来的软件系统都支持它。 |
使用哪种格式?
WAVE 是因特网上最受欢迎的无压缩声音格式,所有流行的浏览器都支持它。如果您需要未经压缩的声音(音乐或演讲),那么您应该使用 WAVE 格式。
MP3 是最新的压缩录制音乐格式。MP3 这个术语已经成为数字音乐的代名词。如果您的网址从事录制音乐,那么 MP3 是一个选项。
HTML5视频
| 标签 | 描述 |
|---|---|
<embed> |
定义外部应用程序的容器(比如插件)。 |
<source> |
定义 <video> 和 <audio> 的来源。 |
<track> |
定义 <video>和 <audio> 的轨道。 |
<video> |
定义视频或影片内容。 |
HTML5音频
| 标签 | 描述 |
|---|---|
<audio> |
定义声音或音乐内容。 |
使用<embed>元素: <embed>标签定义外部(非 HTML)内容的容器。
示例:使用embed插入mp3文件
1 | <embed src="TEST.mp3" /> |
- 不同的浏览器对音频格式的支持也不同。
- 如果浏览器不支持该文件格式,没有插件的话就无法播放该音频。
- 如果用户的计算机未安装插件,无法播放音频。
- 使用
<!DOCTYPE html> (HTML5)解决验证问题。
使用<object> 元素
<object tag>标签也可以定义外部(非 HTML)内容的容器。
实例:显示嵌入网页中的 MP3 文件:1
<object height="100" width="100" data="song.mp3"></object>
使用 HTML5 <audio> 元素<audio> 元素是一个 HTML5 元素,在 HTML 4 中是非法的,但在所有浏览器中都有效。
实例:1
2
3
4
5<audio controls="controls">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
Your browser does not support this audio format.
</audio>
使用了一个 mp3 文件,这样它在 Internet Explorer、Chrome 以及 Safari 中是有效的。
为了使这段音频在 Firefox 和 Opera 中同样有效,添加了一个 ogg 类型的文件。如果失败,会显示错误消息。
最好的 HTML音频插入解决方法
- 使用’多层保险’
实例:1
2
3
4
5<audio controls="controls" height="100" width="100">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
<embed height="100" width="100" src="song.mp3" />
</audio>
使用了两个不同的音频格式。HTML5
<audio>元素会尝试以 mp3 或 ogg 来播放音频。如果失败,代码将回退尝试<embed>元素。
- 最简便的媒体播放方法之一
雅虎媒体播放器:
实例1
2
3
4<a href="song.mp3">Play Sound</a>
<script type="text/javascript" src="http://mediaplayer.yahoo.com/js">
</script>
<script type="text/javascript" src="http://mediaplayer.yahoo.com/js"></script>HTML视频
> 最好的 HTML 解决方法:
HTML 5 + <object> + <embed>1 | <video width="320" height="240" controls="controls"> |
—
## HTML响应式WEB设计
### 概念
什么是响应式 Web 设计?
RWD 指的是响应式 Web 设计(Responsive Web Design) RWD 能够以可变尺寸传递网页
RWD 对于平板和移动设备是必需的
### 创建方法
1. 手工搭建,设置样式
2. 使用现成的 CSS 框架
使用 Bootstrap
>Bootstrap 是最流行的开发响应式 web 的 HTML, CSS, 和 JS 框架。
>Bootstrap 帮助您开发在任何尺寸都外观出众的站点:显示器、笔记本电脑、平板电脑或手机
—
## XHTML
### 基础
XHTML : EXtensible HyperText Markup Language
疑问:
1. XHTML 中有哪些不同的 DTD ?
Strict, Transitional, Frameset (其中Transitional最常用)
诞生原因
>由于互联网存在一些不同的浏览器技术。其中一些在计算机上运行,而另一些可能在移动电话或其他小型设备上运行。小型设备往往缺乏解释“糟糕”的标记语言的资源和能力。
所以 - 通过结合 XML 和 HTML 的长处,开发出了 XHTML,即XHTML 是作为 XML 被重新设计的 HTML。
### 由 HTML –> XHTML
步骤:
1. 向每张页面的第一行添加
XHTML <!DOCTYPE>2. 向每张页面的 html 元素添加
xmlns 属性3. 把所有元素名改为小写
4. 关闭所有空元素
5. 把所有属性名改为小写
6. 为所有属性值加引号
须知:
HTML 会被 XHTML 取代。
### XHTML 的注意事项
文档结构 XHTML DOCTYPE 是强制性的
<html> 中的 XML namespace属性是强制性的
<html>、<head>、<title> 以及 <body> 也是强制性的元素语法
XHTML 元素必须正确嵌套,而在 HTML 中,某些元素可以不正确地彼此嵌套在一起 XHTML 元素必须始终关闭
XHTML 元素必须小写 XHTML 文档必须有一个根元素
属性语法
XHTML 属性必须使用小写 XHTML 属性值必须用引号包围
XHTML 属性最小化也是禁止的
语法:
1. XHTML 中不允许简写属性
—
## HTML API
### HTML 拖放
Drop 和 Drag 都是很常见的特性,拖放式HTML5标准的组成部分,任何元素都似乎可拖放的。
分步骤实行
#### 一、将元素设置为可拖放
将元素的draggable属性设置为true:
1 | <img draggable="true" /> |
#### 二、设置拖放的内容
两个重要的属性和方法:
ondragstart 和 setData()
当规定的元素被拖动时发生的事情,ondragstart属性调用一个drag(event)函数,规定拖动什么数据dataTransfer.setData()方法设置被拖动数据的数据类型和值1 | function drag(ev) |
代码中,
text为本例中的数据类型,而值为可拖动元素的id(“ “)#### 三、规定元素被拖动到何处
ondragover 实践规定被拖动数据能够被放置在何处然而,默认地,数据/元素都无法被放置到其他元素中,为实现拖放,需要阻止元素的这种默认的处理方式。
使用
ondragover事件的event.preventDefault()方法实现1 | function allowDrop(ev){ |
#### 四、进行放置
当放开被拖数据时,就会发生
ondrop事件ondrop属性调用一个函数drop(event)1 | function drop(ev){ |
代码解释: 调用
preventDefault() 来阻止数据的浏览器默认处理方式(drop 事件的默认行为是以链接形式打开)通过
dataTransfer.getData()方法获得被拖的数据。该方法将返回在 setData()方法中设置为相同类型的任何数据
被拖数据是被拖元素的 id (“drag1”)ev.target.appendChild(document.getElementById(data))把被拖元素追加到放置元素中
对元素操作都需要添加ev.target.#### 示例:在两个div中来回拖放元素
1 |
|
使用到的方法
ev.target.appendChild()
ev.dataTransfer.setData()ev.dataTransfer.getData()
ev.target.id注意
- 每个JS脚本中的函数都需要带好参数
ev - 在body内的标签中调用的js函数都需要带入参数
event - 在所需要拖放的元素所处标签需要有唯一的id
Web Server
个人服务器网站搭建
- 使用因特网服务提供商(ISP)
- 优点
- 连接速度快,拥有连接因特网的高速连接
- 硬件强大,最好查看 ISP 是否提供高效的负载平衡,以及必要的备份服务器
- 安全性、可靠性高
- 选择 ISP 的注意事项
- 24小时支持服务(免费电话服务等)
- 确保 ISP 执行每日备份的工作
- ISP 的流量限制,避免因为网站访问人数激增而引起预料外的支付费用
- ISP 的带宽与内容限制,确保可以发布图片或视频、音频等
- ISP 支持所需的 e-mail 功能
- ISP 确保可以支持个人所需访问的数据库
- 优点
FAQ
- HTML 的框架是什么? —见HTML框架
- 如何解决使用div时,设置背景出现空白间隙? —见块级元素的div


