JavaScript : 描述HTML文档属性。JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情
JS入门初级
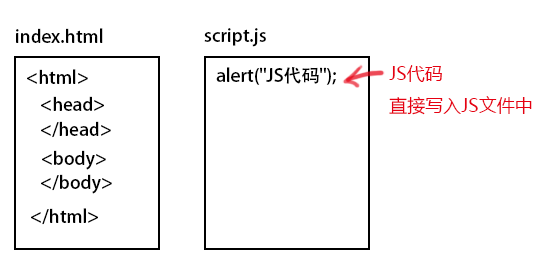
插入JS
JS文件不能直接运行,需嵌入到HTML文件中执行
JavaScript代码可以放在html文件中任何位置,但是我们一般放在网页的head或者body部分。而且JavaScript引擎有在行末自动添加分号的机制。
- 在HTML文档中插入
在<script type="text/javascript"></script>标签内插入JS脚本
- 在HTML中引入JS外部文件

插入方法:<script src="script.js"></script>
—
### JS代码注释
单行注释,在注释内容前加符号
“//”。
多行注释以"/*"开始,以"*/"结束。1 | <script type="text/javascript"> |
—
### JS数据结构
#### 数组
定义:
var arr_name=new Array();
var arrayObj = new Array([size]);: 创建一个数组并指定长度,注意不是上限,是长度var myarray= new Array(8);: 创建数组,存储8个数据。
var name=["zhangsan","lisi"];: 创建一个数组并赋值*
var name=new Array("zhangsan","lisi");注意:
- 创建的新数组是空数组,没有值,如输出,则显示undefined。
- 虽然创建数组时,指定了长度,但实际上数组都是变长的
- 如果设置了数组长度,那么代码在执行的时候会在初始时就给数组分配一个空间,以后的每次给数组赋值就会更加快捷。
示例:1
2
3
4
5
6
7var myarr=new Array(); //定义数组
myarr[0]=80;
myarr[1]=60;
myarr[2]=99;
document.write("第一个人的成绩是:"+myarr[0]);
document.write("第二个人的成绩是:"+myarr[1]);
document.write("第三个人的成绩是:"+myarr[2]);
多种用法
一、数组元素的添加 push() 、 unshift() 、 splice()
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);:将一个或多个新元素添加到数组结尾,并返回数组新长度arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);:将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]);:将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回””。
二、数组元素的删除 pop() 、 shift() 、 splice()
arrayObj.pop();:移除最后一个元素并返回该元素值arrayObj.shift();:移除最前一个元素并返回该元素值,数组中元素自动前移arrayObj.splice(deletePos,deleteCount);:删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
三、数组的截取和合并
arrayObj.slice(start, [end]);: 以数组的形式返回数组的一部分,注意不包括 end对应的元素,如果省略 end 将复制 start 之后的所有元素arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);:将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
四、数组的拷贝
arrayObj.slice(0);:返回数组的拷贝数组,注意是一个新的数组,不是指向arrayObj.concat();:返回数组的拷贝数组,注意是一个新的数组,不是指向
五、数组元素的排序
arrayObj.sort();: 对数组元素排序,返回数组地址arrayObj.reverse();: 反转元素(最前的排到最后、最后的排到最前),返回数组地址
六、数组元素的字符串化
arrayObj.join(separator);: 返回字符串(这个字符串将数组的每一个元素值连接在一起)中间用 separator 隔开
成员数量(数组属性length)
如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。
语法:myarray.length;
显示数组长度
document.write(arr.length);
#### 二维数组的表示
语法
二维数组的表示:
myarray[ ][ ]##### 二维数组的定义方法
一、 采用两重内外循环的方式来定义二维数组,分别定义一维、二维数组
1 | var myarr=new Array(); //先声明一维 |
二、 直接对二维数组进行赋值
1 | var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]] |
三、示例
(小A’,’女’,21,’大一’), (‘小B’,’男’,23,’大三’),
(‘小C’,’男’,24,’大四’), (‘小D’,’女’,21,’大一’)
1 | var infos = [ |
#### JS—MAP
>最新的ES6规范引入了新的数据类型Map。要测试你的浏览器是否支持ES6规范,请执行以下代码,如果浏览器报ReferenceError错误,那么你需要换一个支持ES6的浏览器:
1 | ; |
##### Map
Map是一组键值对的结构,具有极快的查找速度。
示例:获取学生成绩 | 用法集合
1 | var m = new Map([['Michael', 95], ['Bob', 75], ['Tracy', 85]]); |
##### Set
Set和Map类似,也是一组key的集合,但不存储value。由于key不能重复,所以,在Set中,没有重复的key。
示例:创建集合 | 用法集合
1 | var s1 = new Set(); // 空Set |
重复的元素在Set中会被自动过滤
1 | var s = new Set([1, 2, 3, 3, '3']); |
>
Map和Set是ES6标准新增的数据类型,请根据浏览器的支持情况决定是否要使用。##### 迭代对象 iterable
为了统一集合类型,
ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型。具有iterable类型的集合可以通过新的
for ... of循环来遍历。测试你的浏览器是否支持:
1 | ; |
使用
for ... of循环遍历集合,用法如下:1 | var a = ['A', 'B', 'C']; |
更好的方式是直接使用
iterable内置的forEach方法,它接收一个函数,每次迭代就自动回调该函数。以Array为例:1 | ; |
> forEach()方法是ES5.1标准引入的,你需要测试浏览器是否支持。
Set与Array类似,但Set没有索引,因此回调函数的前两个参数都是元素本身:
1 | var s = new Set(['A', 'B', 'C']); |
Map的回调函数参数依次为
value、key和map本身:1 | var m = new Map([[1, 'x'], [2, 'y'], [3, 'z']]); |
—
### JS文本标签 一.
document.write()> 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
示例:
1 | <script> |
.getElementById()函数
document.getElementById(),获取DOM节点> 用.getElementById()函数 获取到id的所有标签,而获去标签的目的 往往是对这些标签进行操作,假如是文本标签,就可以进行改变字体颜色、大小等操作
实例: 修改p1的文档属性和输出 hello
1 | <script type="text/javascript"> |
document.write("hello") : 打印在网页中——网页输出
alert("hello") : 打印在对话框里————调试输出*
console.log("hello") : 打印在控制台———控制台输出
三、 JS警告(alert 消息对话框)
语法:alert(字符串或变量)
须知:
1. 在点击对话框”确定”按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序 四、 JS确认(confirm 消息对话框)
> 用途:向用户确认是否要执行某项操作时,可以添加 语法:
confirm(str)返回值: Boolean 值
当用户点击”确定”按钮时,返回true 当用户点击”取消”按钮时,返回false
> confirm 消息对话框通常用于允许用户做选择的动作。弹出对话框(包括一个确定按钮和一个取消按钮)。
实例: 通过confirm返回的布尔值进行下一步操作
1 | <script type="text/javascript"> |
注意: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。 五、 JS提问 (prompt 消息对话框)
语法:
prompt(str1,str2);> 其中 str1: 要显示在消息对话框中的文本,不可修改 ;
str2:文本框中的内容,可以修改,分两次显示
点击确定按钮,文本框中的内容将作为函数返回值 点击取消按钮,将返回null
—
## JavaScript变量
> 变量是用于存储某种/某些数值的存储器
### 定义变量
JS 定义变量:
var 变量名
变量名取法须知:开头不能为数字 开头不能为除($)外的特殊符号,如(% + / 等)
* 开头中间不能使用除( $)外的特殊符号,如(% + / 等)
* 不能使用JS关键字作为变量名
注意:变量必须使用字母、下划线(_)或者美元符($)开始
例子:
1 | var my_test; |
注意:变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。另外,变量是弱类型的。 内嵌变量的另一写法与调用**
语法:
var test={ fun_name:function(){} }1 | <script type="text/javascript"> |
注意:
- 在函数里面声明的变量,加var 就是局部变量,只能在此函数内使用,超出范围调用这个变量是不存在的。在函数里面没加var就是全局变量了
- 在函数外不论有没有用var声明的变量都是全局变量,整个JS代码范围内都可以调用它。
JS变量作用域
在JavaScript中,用var申明的变量实际上是有作用域的。若在函数体内申明变量,则该变量的作用域为整个函数体,而在函数外不可引用该变量
关于嵌套函数的变量
注意在嵌套函数中,内部的函数可以访问外部函数的变量,而外部函数不能访问内部变量而且JavaScript的函数在查找变量时从自身函数定义开始,从“内”向“外”查找,如下例:
1 | function foo() { |
### 变量提升
JavaScript的函数定义有个特点,它会先扫描整个函数体的语句,把所有申明的变量“提升”到函数顶部
举例子:
1 | function foo() { |
在代码中,y虽然在后面申明,但是
var x ="hello," + y并不会报错,但是显示console.log(x);结果为hello, undefined,这是因为JS引擎提升Y变量的申明,但是不会提升Y的赋值### 全局作用域
不在任何函数内定义的变量就具有全局作用域。实际上,JavaScript默认有一个全局对象
window,全局作用域的变量实际上被绑定到window的一个属性:示例:
alert(window.course);
### 局部作用域
由于JavaScript的变量作用域实际上是函数内部,我们在for循环等语句块中是无法定义具有局部作用域的变量的:
1
2
3
4
5
6
7
8
;
function foo() {
for (var i=0; i<100; i++) {
//
}
i += 100; // 仍然可以引用变量i
};
然而为了解决块级作用域,ES6引入了新的关键字let,用let替代var可以申明一个块级作用域的变量
1
2
3
for (let i=0; i<100; i++) {
sum += i;
}
### 常量
ES6标准引入了新的关键字const来定义常量,const与let都具有块级作用域:
1
2
const PI = 3.1415926
PI = 3 ; // 在某些浏览器中不会报错,但无效果
### 解构赋值
从ES6开始,JavaScript引入了解构赋值,可以同时对一组变量进行赋值。
**解构赋值**可以忽略某些元素,如下例:
1
2
let [, , z] = ['i', 'love', 'you']; // 忽略前两个元素,只对z赋值第三个元素
z; // 'you'
### 使用场景
解构赋值在很多时候可以大大简化代码。例如,交换两个变量x和y的值,可以这么写,不再需要临时变量:
1
2
var x=1, y=2;
[x, y] = [y, x]
---
## JavaScript判断语句
**基本判断**
语法:
1
2
3
4
5
6
7
if(条件1)
{ 条件1成立时执行的代码 }
else if(条件2){
执行条件3成立的代码
}
else
{ 条件都不成立时执行的代码 }
**三元运算符**
(条件?真成立:假成立)
**switch case**
>每一种case情况下都要加break,如果不加break,不管后面的代码是否成立都会被执行
**自加与自减符号**
1
2
mynum = mynum + 1;//等同于mynum++
mynum = mynum - 1;//等同于mynum--
**逻辑与操作符**
| 逻辑操作符 | 意思 | 示例 |
|-----|-----|-----|
| && | 与 |A && B|
| || | 或 |A || B|
|!| 非 |!(A)|
**操作符的优先级**
* 除法、乘法等操作符的优先级比加法和减法高
* 若改变运算顺序,需添加括号的方法来改变优先级
* 操作符之间的优先级(高到低): **算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号**
---
## JS函数
定义:
1
2
3
4
function 函数名()
{
函数代码;
}
**函数调用:**函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了
实例: 嵌入式网页调用函数,onlick使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function contxt() //定义函数
{
alert("调用函数!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick="contxt()" />
</form>
</body>
</html>
**函数参数获取**
ES6标准引入了rest参数,函数举例如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
function foo(a, b, ...rest) {
console.log('a = ' + a);
console.log('b = ' + b);
console.log(rest);
}
foo(1, 2, 3, 4, 5);
// 结果:
// a = 1
// b = 2
// Array [ 3, 4, 5 ]
foo(1);
// 结果:
// a = 1
// b = undefined
// Array []
>rest参数只能写在最后,前面用…标识,从运行结果可知,传入的参数先绑定a、b,多余的参数以数组形式交给变量rest如果参数没有传满,rest参数会接收一个空数组(并不是undefined`)默认参数与传入参数
- 设置默认参数,若用户自己传入参数,则替代默认参数
方法:
- 三则运算符 :
var_1 = var_1?var_1:num ; - if判断语句:
if(var_1 == undefined) { var_1 = num ;}
函数返回值
return的多行写法:
1 | function foo() { |
JS–新窗口 (window.open/close)
open() 方法可以查找一个已经存在或者新建的浏览器窗口
语法:window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
- 该名称由字母、数字和下划线字符组成。
- _blank:在新窗口显示目标网页
- _self:在当前窗口显示目标网页
- _top:框架网页中在上部窗口中显示目标网页
- 相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
- name 不能包含有空格。
- 该名称由字母、数字和下划线字符组成。
注意:参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数列表

实例:打开百度,在另一页面打开,页面大小自行设定,无工具栏 1
2
3<script type="text/javascript">
window.open("http://www.baidu.com", "_blank", "width=300,height=200,toolbar=no")
</script>
close()关闭窗口
用法:window.close();
或
<窗口对象>.close(); //关闭指定的窗口
实例:关闭新建的窗口。1
2
3
4<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
初识DOM
DOM(Document Object Model):文本对象模型定义访问和处理HTML文档的标准方法。
DOM将HTML文档呈现为带有元素、属性和文本的树结构
实例: 简单的DOM节点层次图

常见的DOM节点
- 元素节点: html 、body、p
- 文本节点: 向用户展示的内容,例如
<li>中的JS,DOM,CSS等文本 - 属性节点: 元素属性,如
<a>标签属性 href
通过ID获取元素
获取对象标签
标签的id属性值是唯一的,可以通过getElementById(“id”)来获取
语法:document.getElementById("id")
注意:获取的元素是一个对象,若对元素进行操作,则需要通过它的属性或方法
一般标签返回值为: null 或 [object.HTMLParagraphElement]
解释:
结果为null是因为,JavaScript没有找到id名为“con”的标签,所以返回null
结果为[object HTMLParagraphElement],则说明JavaScript找到了id名为“con”的标签,以对象的形式返回该标签
获取标签元素的内容
innerHTML属性用于获取或替换HTML元素的内容
**语法:Object.innerHTML
解释:
- Object是获取的元素对象,如通过 document.getElementById(“id”)获取
实例:1
2
3
4<script type="text/javascript">
var mycon= document.getElementById("con");
document.write("p标签内容"+mycon.innerHTML);
</script>
注意:如果将mycon的内容进行修改,则HTML原文档中的mycon对应的对象内容也会随之改变
改变HTML样式
基本样式
HTML DOM 允许 JS 改变HTML的元素样式
语法:Object.style.property=new style;
基本属性表

width、height设置需要加上px
实例: 改变 p 标签的背景颜色1
2
3
4
5<p id="con">Hello world!</p>
<script>
var mycon=document.getElementById("con");
mycon.style.backgroundColor = 'green';
</script>
显示和隐藏(display属性)
网页中的显示和隐藏的效果均可以通过display属性设置
语法:Object.style.display= value
| value取值 | 用处 |
|---|---|
| none | 该元素会被隐藏 |
| block | 该元素会被显示为块级元素 |
示例: 设置隐藏段落内容按钮1
2
3
4
5
6
7
8
9
10<script type="text/javascript">
function hide()
{
document.getElementById("con").style.display ="none";
}
</script>
<p id="con">这是要隐藏的段落内容</p>
<form >
<input type="button" onclick="hide()" value="隐藏段落内容">
</form>
控制类名 (className属性)
className属性可以设置或返回元素的class属性
语法:Oject.className=classname
用处:
- 获取元素的class属性
- 为网页的某个元素指定一个css样式
示例: 搭配css设置修改元素的样式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<style>
body{ font-size:16px;}
.one{
border:1px solid #eee;
width:230px;
height:50px;
background:#ccc;
color:red;
}
.two{
border:1px solid #ccc;
width:230px;
height:50px;
background:#9CF;
color:blue;
}
</style>
<body>
<p id="con" class="one">JavaScript样式</p>
<form>
<input type="button" onclick="change_style()" value="点击修改样式">
</form>
<script type="text/javascript">
var mycon=document.getElementById("con");
function change_style()
{
mycon.className="two";
}
</script>
</body>
重新设置JS属性
语法:Object.removeAttribute("style");
实例:定义”取消设置”的函数
提示:
使用confirm()确定框,来确认是否取消设置。
1 | //定义"取消设置"的函数 |
实例运用
1 |
|
JS循环
do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。
1 | do{ |
JS对象
JavaScript的对象是一种无序的集合数据类型,它由若干键值对组成。
示例:描述一个对象,可使用KV键值对的方式
1 | var Keithxodoy={ |
注意:最后一个键值对不需要在末尾加,,如果加了,有的浏览器(如低版本的IE)将报错。
一、访问属性
访问属性是通过
.操作符完成的
示例:
1 | Keithxodoy.name; |
由于JavaScript的对象是动态类型,你可以自由地给一个对象添加或删除属性
1 | Keithxodoy.sex; // undefined |
二、删除属性 delete
1 | Keithxodoy.sex; // male |
注意删除一个不存在的school属性也不会报错
三、检测对象是否拥有某一属性 in
1 | Keithxodoy.sex; // male |
补充:判断一个属性是否是对象自身拥有的,而不是继承得到的 hasOwnProperty(" ")
1 | Keithxodoy.sex; // male |
Q&A
- 如果访问一个不存在的属性会返回什么呢?
答: JavaScript规定,访问不存在的属性不报错,而是返回undefined
- 如果in判断一个属性存在,这个属性是否一定属于对象?
答: 不一定是对象的,它可能是对象继承得到。例如 toString定义在object对象中,而所有对象最终都会在原型链上指向object,所以所有对象也都拥有toString属性。
JS函数
1 | function 函数名( ) |
函数调用
- 第一种情况:在
<script>标签内调用。 - 第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
JS事件
什么是事件?
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。例如用户点击按钮,就发生一个鼠标单击onclick()事件。
鼠标单击事件(onclick)
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
1 | <head> |
鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
1 | <script type="text/javascript"> |
鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
1 | <form> |
光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。
onfocus是光标聚焦,光标就是打字时闪烁的那条线,点击下拉菜单不会产生光标聚焦,而点击框里(要打字了)就会产生。
失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
需要双击文本框
文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
改变文本框内容后,光标离开文本框后,网页才会出现提示
加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。

1 | <body onload="message()"> |
卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。

代码如下
1 | <script type="text/javascript"> |


